Introdução
Em novembro de 2021, eu entrei na GraphCMS para trabalhar como Product Manager Integrações, liderando uma equipe com um tech lead, três desenvolvedores full stack e uma designer.
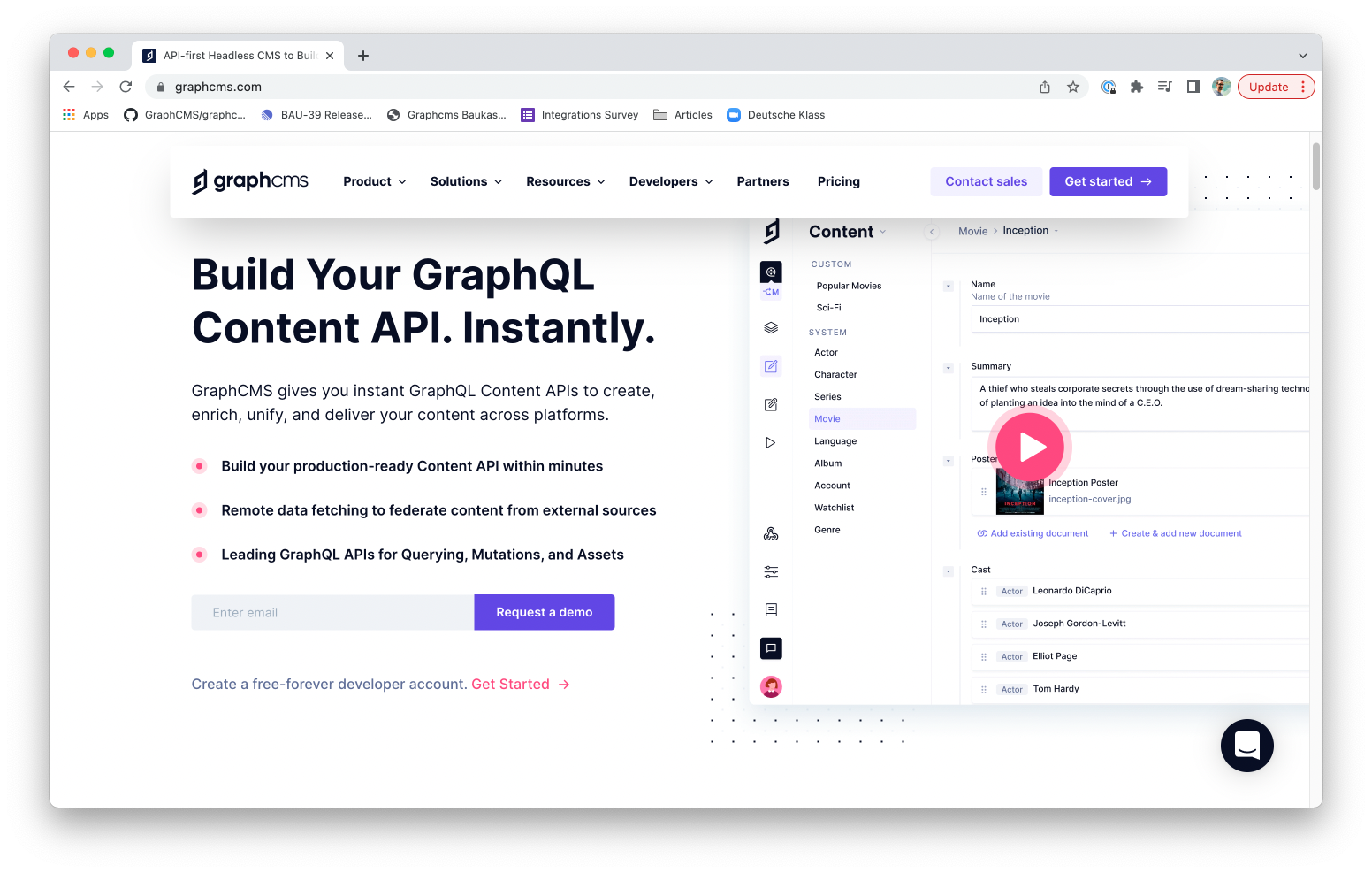
GraphCMS é um headless CMS que funciona como backend-as-a-service. Em um projeto web ou mobile, você precisa de servidor de hospedagem, backend e frontend.
A plataforma da GraphCMS oferece hospedagem e o backend, gerando um API em GraphQL para consumo dos dados de qualquer tipo de frontend, seja ela uma aplicação web ou mobile.
Os primeiros 30 dias
No meu primeiro mês na empresa, eu dediquei meu tempo para conhecer o produto, as pessoas e os processos.
O processo de onboarding da GraphCMS foi o melhor que eu já vivenciei em toda a minha carreira. Nas primeiras semanas, os líderes dos times ou departamentos fazem reuniões de apresentação de suas equipes para os novos entrantes.
Na minha primeira reunião com o head de produto, nós conversamos sobre como o time de produto é estruturado, quem são as pessoas, como são os processos e como ele interage com outras equipes.
Eu perguntei a ele qual seria sua expectativa após meus primeiros 6 meses de empresa e ele me respondeu:
"Eu espero que você domine tudo relacionado a integrações, incluindo o seu time.”
Na época, ouvir isso deu um frio enorme na barriga. Mas felizmente hoje tenho confiança pra dizer que eu consegui. Embora ainda tenha muito o que aprender!
Mergulhando no Produto
Uma das primeiras coisas que eu fiz foi cair de cabeça no produto para aprender o máximo possível sobre ele.
Meu background de engenharia foi extremamente importante nesse processo, pois pude colocar a mão na massa e construir aplicações do zero usando a plataforma, a API e os SDKs disponíveis.
A plataforma é muito bem documentada, o que me ajudou muito a aprender com autonomia. No entanto, eu também aproveitei essa oportunidade para fazer o máximo de perguntas possíveis sobre o produto e suas funcionalidades, para entender porque elas funcionam de tal jeito.
Nessa altura, a GraphCMS já tinha uma funcionalidade de integração: UI Extensions (UIX).
No CMS, existem algum campos para adicionar dados, como campos texto, numéricos, seletores de imagens, etc. Com as UIX, era possível estender a plataforma com novos campos, como, por exemplo, um seletor de produtos usando a API do Shopify.
Meu primeiro quick win
Sendo um produto voltado para desenvolvedores, eu decidi criar um projeto do zero, seguindo o conteúdo da documentação.
Mas foi nesse momento que me deparei com a primeira dificuldade: apesar de ter boa parte das funcionalidades documentadas, as informações estavam espalhadas em diferentes páginas.
Foi quando eu percebi faltava um guia de início rápido ensinando o passo-a-passo para criar uma UIX.
Então, eu documentei todas as etapas do meu projeto e, junto com outros membros da equipe, criamos o primeiro guia de início rápido da GraphCMS, ensinando como criar uma UI Extension do zero.
Uma coisa que eu notei é que por ter colocado a mão na massa, rapidamente eu ganhei a confiança de diversas pessoas na empresa, desde os devs e o tech lead do meu time, passando pelo head de produto, até os donos da empresa.
Isso foi super importante pra combater a síndrome do impostor.
Meu primeiro projeto
Até esse momento, as UIX permitiam apenas adicionar campos personalizados. No entanto, nossos usuários, muitos vindos de outras plataformas, também gostariam de poder interagir com o editor de conteúdo através da barra lateral do CMS.
Por exemplo, ao criar um novo conteúdo, os usuários gostariam de acionar um novo build na Vercel, para que o website estático fosse regerado com o novo conteúdo publicado. Até esse momento, isso era feito através de webhooks. Porém, os usuários desejavam ter mais controle sobre esse processo direto no editor do CMS.
Outro caso de uso são ferramentas de tradução, como o Google Translator. A GraphCMS já suporta localização, mas os editores de conteúdo e tradutores gostariam de automatizar o processo. Ou seja, com apenas um clique, fazer a tradução de todo o conteúdo.
As Sidebar UI Extensions foram o primeiro projeto que eu liderei dentro da empresa. Após cerca de um mês de desenvolvimento, essa funcionalidade foi lançada no início de fevereiro, quando eu completei 3 meses de empresa.
Documentação como parte do produto
Durante o desenvolvimento das Sidebar UIX, eu percebi que documentação não fazia parte do processo de produto. Foi nesse momento, inclusive, que a chave virou sobre porque haviam gaps na documentação.
Por isso, eu conversei com a equipe sobre a importância de documentarmos o máximo possível. Com isso, aproveitando a experiência anterior criando o guia de início rápido, eu co-criei junto com a equipe um guia de início rápido das Sidebar UIX.
Com ajuda de um de nossos Developer Advocates, nós também criamos um vídeo mostrando o passo-a-passo, que foi publicado no canal do YouTube da empresa.
Desde então, sempre que possível, nós documentamos tudo e publicamos em nosso site.
Uma boa dica é envolver nesse processo a equipe de suporte e atendimento ao cliente.
Construindo o alicerce do marketplace
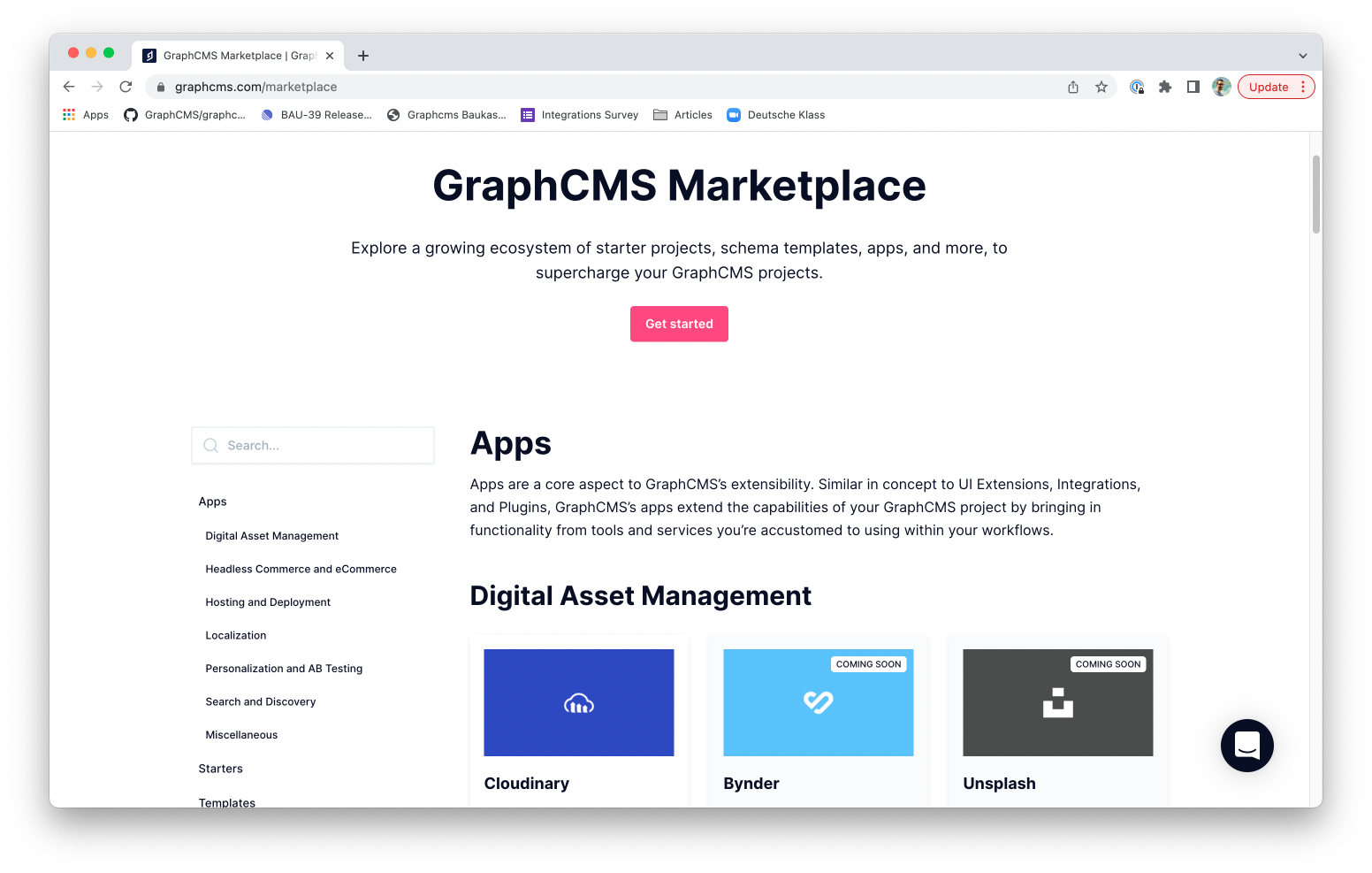
Uma das minhas principais responsabilidade como PM de Integrações era desenvolver um marketplace para a GraphCMS, integrando nossa plataforma com diversas APIs externas, como sistemas de e-commerce, hospedagem, tradução, dentre outros.
Isso era algo latente dentro da empresa, pois praticamente todos os concorrentes já tinham um marketplace, exceto a gente.
No entanto, antes de criarmos o marketplace, nós precisávamos desenvolver um alicerce, uma plataforma que permitisse que desenvolvedores criassem suas integrações com a GraphCMS, com uma API simples.
Por isso, o projeto do marketplace consistiu em duas partes:
- App Framework: uma plataforma web para registro dos apps e um SDK feito em JavaScript (React), para que desenvolvedores pudessem criar as integrações com APIs terceiras;
- Marketplace: um website para reunir todo o portfólio de integrações, permitindo que os usuários pudessem encontrar e instalar os apps com facilidade.
Construindo App Framework (e uma surpresa inesperada!)
O GraphCMS App Framework foi uma evolução natural das UI Extensions, permitindo a criação de campos personalizados, sidebar widgets e apps com interfaces dedicadas. Tudo isso usando uma API única e permitindo a instalação de apps em nossa plataforma com poucos cliques.
Assim que começamos a desenvolvê-lo, surgiu um grande problema: nossa integração com a Vercel, uma das principais plataformas de hospedagem de sites estáticos do mundo, tinha parado de funcionar. Isso aconteceu porque a Vercel depreciou a versão da API que estávamos usando e ninguém estava ciente disso.
Por isso, paralelo ao desenvolvimento do App Framework, nós tivemos que recriar a integração com a Vercel praticamente do zero.
No entanto, isso acabou nos beneficiando, pois pudemos desenvolver algumas funcionalidades que não estavam previstas para a primeira versão do App Framework.
// Hello World do App Framework =)
import { Wrapper } from '@graphcms/app-sdk-react';
export default function Setup() {
return <Wrapper>Hello GraphCMS</Wrapper>;
}
Colocando a mão-na-massa
Muita gente fala que PMs não devem programar. Embora eu concorde, acredito que isso precisa ser melhor contextualizado.
PMs não devem, de fato, tocar no código que vai para produção. Isso é responsabilidade do tech lead e dos desenvolvedores. No entanto, PMs técnicos podem sim colocar a mão na massa pra aprenderem e entenderem onde estão se metendo.
Principalmente nos primeiros meses de empresa e, sobretudo, se for um produto técnico, como é o meu caso. Dependendo do tamanho e complexidade do produto, é praticamente impossível aprender em tão pouco tempo.
Então, na minha opinião, essas são algumas situações que PMs técnicos poderiam tocar no código:
- Fazer uma imersão para aprender sobre o produto
- Explorar o produto em busca de quick wins
- Usar a documentação em busca de gaps e possíveis melhorias
- Criar protótipos funcionais
Tem muita coisa em produto técnico que é impossível de descobrir e resolver sem sujar as mãos. A maioria dos devs não tem visão do produto. Como no meu caso código é parte relevante do produto, faz sentido tocar ou olhar o código. Por esse motivo, minha opinião é que PMs técnicos podem sim colocar a mão na massa.
Se você for uma pessoa de Produto sem habilidades de código, a dica é simples: recrute um dev do seu time pra te ajudar com isso. Ou, se possível, peça para a empresa contratar uma pessoa para criar a documentação técnica.
O problema do ovo e da galinha
Assim que lançamos o App Framework, começamos a trabalhar no desenvolvimento de nosso marketplace. Porém... Nós não tínhamos apps!
Qual o sentido de um marketplace sem apps? Um problema clássico do ovo e da galinha.
No entanto, é um problema relativamente simples de se resolver:
- Os primeiros apps são desenvolvidos internamente por sua equipe
- Em paralelo, você negocia com outras empresas para elas desenvolverem apps para o seu marketplace. Essa parte é a mais difícil.
Como já tínhamos algumas UIX, nós refatoramos os códigos e as transformamos em apps. Já os demais, nós criamos do zero com apoio das empresas que fizemos parcerias.
É muito importante que você trabalhe junto com os times de marketing, comercial e negócios. Eles são essenciais para o sucesso dessas parcerias.
Lançando o marketplace
Nós lançamos o marketplace da GraphCMS no início de junho. Nós envolvemos todas as empresas que tiveram seus apps listados no lançamento, fazendo diversas ações de co-marketing, com divulgação em todos os canais de comunicação da GraphCMS, e reposts nos canais dessas empresas.
Empresas como Vercel, Netlify, BigCommerce, Cloudinary e Vue Storefront, espalharam em suas redes sociais posts sobre o nosso marketplace.
Depois disso, ficou muito mais fácil convencer seus concorrentes a criarem apps para nosso marketplace. Algumas empresas, inclusive, entraram em contato conosco com integrações praticamente prontas!
Se liguem no vídeo de lançamento!
Conclusão
Quando entrei na GraphCMS e projetei tudo que precisava fazer nos meus primeiros meses, tudo parecia assustador. Não demorou muito para eu perceber que estava no lugar certo e que tinha todas as habilidades necessárias para ser bem sucedido.
Um dos meus principais aprendizados nos meus primeiros 6 meses trabalhando com Produto é que por melhor que seja seu planejamento, sempre vão acontecer coisas inesperadas. Principalmente num mercado dinâmico como o de software-as-a-service. Mas com preparo e suporte de seu líder direto e colegas de trabalho, as coisas se resolvem.
Liderar pelo exemplo é a melhor forma de conquistar a confiança e respeito de seus colegas. E parcerias internas são super importantes para potencializar o seu trabalho como Product Manager, desde o processo de ideação, passando por discovery, validação, até o lançamento.